Recolectando Datos de Internet
Posted by Leonel in Estadísticas, Internet, Programación on 22 September 2014
La cantidad de datos en Internet es enorme. Pero que los datos existan no significa que podamos obtener un beneficio de ellos inmediatamente. Se necesitan herramientas para obtenerlos y analizarlos. En este relanzamiento del blog de Ingeniería Simple, vamos a revisar algunas técnicas sencillas y útiles para obtener datos de Internet, analizarlos y convertirlos en información y conocimiento que tenga valor para todos.
Las hojas electrónicas modernas como Microsoft Excel, Google Spreadsheet, o LibreOffice Calc, incluyen ambientes de programación integrados que son especialmente adecuados para esta tarea. Claro, si la cantidad de datos es muy grande entonces puede ser necesario pasarlos a una base de datos especializada, pero para lo que nos proponemos hacer ahora el uso de VBA en Excel o JavaScript en Google Apps o en Calc será suficiente.
Empezaremos recolectando tweets de una cuenta de Twitter y colocándolos en una hoja electrónica de Google. Al final tendremos una hoja electrónica en la que se escribe el usuario de la cuenta de Twitter en la primera celda y con una opción de menú se obtienen los últimos 20 tweets de esa cuenta.
Para recolectar los tweets se necesita leer la página del usuario en Twitter, limpiarla de otros contenidos, y escribirlos de regreso en la hoja electrónica debajo del nombre del usuario. El código que lo hace debe ir dentro de una función que para ser ejecutada debe llamarse al seleccionar una opción de menú.
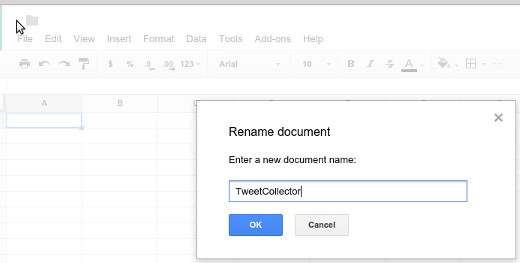
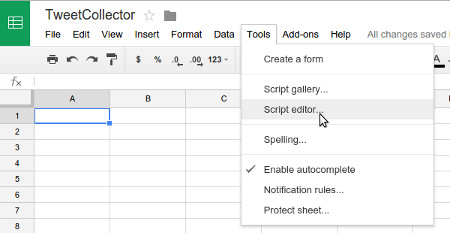
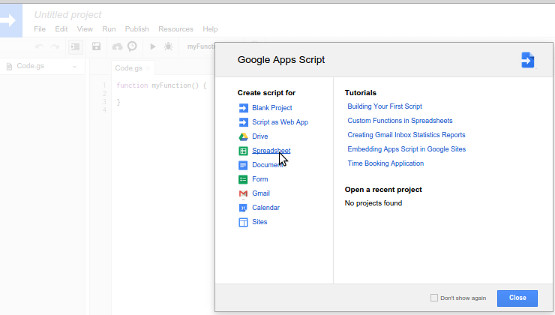
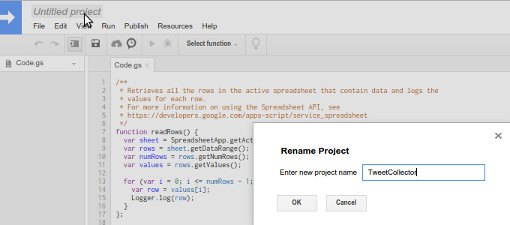
Así que el primer paso es crear una hoja electrónica en Google Drive ponerle un nombre adecuado y acceder al editor de scripts. La secuencia de imágenes incluida en este artículo muestra cómo hacer esto.

Paso 6: Revisar el código que se ejecuta al abrir la hoja electrónica y que Google incluye automáticamente
La función onOpen se ejecuta automáticamente cada vez que se abre el documento de hoja electrónica, así que es el lugar ideal para realizar ajustes iniciales como agregar una opción de menú que permita listar los tweets de un usuario.
Es necesario modificar el código de la función onOpen para que la opción de menú luzca mejor e indique de qué se trata esta funcionalidad:
function onOpen() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var entries = [{
name : "Read tweets",
functionName : "readTweets"
}];
spreadsheet.addMenu("Tweet Collector", entries);
};
El código de la función readTweets() busca en la celda A1 el nombre del usuario para leer sus tweets y si no lo encuentra entonces lo pregunta directamente, luego llama a la función que recupera los tweets del usuario, de la que recibe un vector con la lista de tweets, que recorre poniéndolos en celdas sucesivas debajo del nombre de usuario en la hoja electrónica, queda así:
function readTweets() {
var tweetCell = SpreadsheetApp.getActiveSheet().getRange("A1");
var TwitterUser = tweetCell.getValue();
if (!TwitterUser) {
TwitterUser = Browser.inputBox(
"Twitter User",
"Enter the Twitter username to read tweets",
Browser.Buttons.OK_CANCEL);
if (TwitterUser == "cancel")
TwitterUser = null;
else
tweetCell.setValue(TwitterUser);
}
if (TwitterUser) {
var arrTL = readTwitterTL(TwitterUser);
for (var i = 0; i < arrTL.length; i++)
tweetCell.offset(i+1, 0).setValue(arrTL[i]);
tweetCell.activate();
}
}
Como se ve la función clave es finalmente readTwitterTL que recibe como parámetro el nombre del usuario de Twitter. Esta función, con comentarios en cada paso para ayudar a su interpretación es como sigue:
function readTwitterTL(fromUsr) {
// Obtener el texto de la página de Twitter del usuario
var TLText = UrlFetchApp.fetch("https://twitter.com/" + fromUsr).getContentText("UTF-8");
// Acumular todos los tweets en allTweets
var allTweets = "";
// Cada tweet ocurre dentro de un "p" clase "ProfileTweet-text js-tweet-text u-dir"
while (TLText.indexOf("ProfileTweet-text js-tweet-text u-dir") > -1) {
TLText = TLText.substr(TLText.indexOf("ProfileTweet-text js-tweet-text u-dir")-10);
// Leer una línea a la vez en oneLine hasta llegar a marca /p
// acumulando el texto en fullTweet
var oneLine = "";
var fullTweet = "";
do {
oneLine = TLText.substr(0,TLText.indexOf("\n"));
TLText = TLText.substr(oneLine.length+1);
fullTweet += oneLine.replace("\n","");
} while (oneLine.indexOf("</p>") == -1);
// Limpiar tweets de código html
allTweets += fullTweet.replace(/<[^<>]*>/g,"").replace(" ","") + "\n";
}
// Devolver todos los tweets en un vector
allTweets = allTweets.substr(0,allTweets.length-1);
return(allTweets.split("\n"));
}
El resultado visto en la hoja electrónica llamando al código desde la opción de menú luce como se muestra en la siguiente imagen:

Lista de tweets generada por el código para el usuario @IngSimple
Probablemente el procedimiento que se ha mostrado aquí no es el que Twitter mismo aconsejaría para leer las líneas de tiempo pues tiene la enorme desventaja de basarse en una característica del código HTML con el que se devuelven los resultados que puede cambiar de un día a otro y volverlo obsoleto, sin embargo ilustra muy bien dos puntos importantes:
- Recolectar datos de Internet a veces requiere algo de ingenio para crear una solución que funciona de momento (hay que “hackear”)
- La utilidad de las herramientas de recolección de datos puede ser tan efímera como la de los datos mismos
Lo que subsiste es el principio: los datos están ahí y pueden recolectarse accediendo al código HTML que los presenta. En próximas entregas analizaremos otras formas de acceso a esos mismos datos.
La hoja electrónica desarrollada en este artículo se encuentra en el siguiente enlace:
https://docs.google.com/spreadsheets/d/1l34k75EGt3iEMhNgmSQ5uEe60nu_4gZoAU5fFAzgFp8/edit?usp=sharing
Educación gratuita en línea
Posted by Leonel in Educación, Interfaz de Usuario, Internet, Sociedad, Usabilidad on 28 May 2012
El profesor Scott Klemmer anuncia el curso gratuito en línea sobre Interacción Humano-Computador.
La educación superior gratuita en línea está cobrando auge en todo el mundo. También la educación técnica gratuita. Una parte de la explicación de este fenómeno la da Ruti Polachek en su excelente artículo “¿Está Bajo el Índice de Empleo? ¿Y qué tal si le Enseñamos Ciencias de Computación a las Masas?” (“Employment Down? Why Not Teach Computer Science to the Masses?”). Su lógica es sencilla: “En la raíz de todo está la educación. Si se le enseña a programar a un millón de personas el desempleo se reducirá” y aún más: “No hay que enseñarle a un millón de personas a programar, mejor aún es enseñarle a programar a un millón de profesores – y podríamos estar levantando una generación entera de avances tecnológicos”. Hace sentido.
En el caso del curso de HCI (Human Computer Interaction) en el que me matriculé, el soporte tecnológico viene provisto por Coursera, una empresa que está promoviendo cursos en línea para diversas universidades, incluyendo Princeton, Stanford, California, Berkeley, Michigan-Ann Arbor y Pensilvania. Pero no es la única, está también Udacity, que recientemente hizo historia al ofrecer un curso en línea de introducción a la inteligencia artificial en el que se inscribieron más de 160,000 participantes. MITx empezó ofreciendo los cursos del MIT y recientemente se le unió Harvard en la iniciativa edX. Carnegie Mellon tomó la delantera hace algunos años con OLI.
Y la lista continúa con emprendimientos fuera del ámbito universitario como la muy exitosa Khan Academy y otras. (Lamento no tener a mano más enlaces de iniciativas similares en Español y en Latinoamérica, pero investigaré para incluirlas).
Bueno, de momento solo me queda desear encontrarme con alguno de los amables lectores de este blog como compañero de clase en las aulas virtuales. Pero si deciden no matricularse, trataré de ir contando algo de la experiencia en mi blog personal en Tumblr.
Experimentos con Alice 3.0 Beta
Posted by Leonel in Educación, Ingeniería, Programación on 24 May 2012
Alice 3.0 Beta es la versión de la popular plataforma de programación de animaciones en 3 dimensiones que el equipo de Wanda Dan está preparando y que seguro dentro de poco estará lista para liberarla.
Animación de una cara parlanchina con formas básicas realizada en Alice 3.0
Pero mientras se libera hay que probarla. Y eso es precisamente lo que he estado haciendo en estos días, entre otras razones porque di una conferencia sobre Alice y Scratch en el reciente FLISOLen la ciudad de Guatemala.
Esta versión beta de Alice tiene estas nuevas características, entre otras:
- Interfaz de usuario completamente rediseñado y que puede cambiarse a diferentes idiomas incluyendo Español.
- Mayor flexibilidad para ejecutar procedimientos de configuración.
- Inclusión del bloque “do in thread” para ejecutar bloques de código en su propio hilo de ejecución. Para el usuario no técnico esto podría verse como una versión mejorada del bloque “do together” que de todos modos sigue existiendo.
- Exportar la animación a película en formato .mov
- Posibilidad de publicar la animación en YouTube desde el mismo IDE.
Todo esto podría sonar un poco técnico, y de hecho, hay varias mejoras también en el modelo de programación orientado a objetos que Alice utiliza. Pero no se pretende en este momento hacer una revisión técnica detallada sino dar una idea de lo que presenta para animar a los entusiastas a adoptar la nueva versión.
Animación de vehículo todo terreno que explota de vez en cuando realizada en Alice 3.0
Como experimento se desarrollaron 2 proyectos: una cara parlanchina basada en formas geométricas elementales y un vehículo todo terreno que de vez en cuando explota. Ambos están ya publicados en YouTube.
Debo decir que se trató de un experimento agradable al punto de que creo que será difícil retomar la versión 2.2 luego de usar la versión 3.0, más bien parece que vale más la pena migrar los proyectos antiguos hacia la nueva versión ya que no es posible de momento cargarlos directamente en la más reciente.
Es posible prever que la funcionalidad de subir los vídeos de las animaciones directamente a YouTube desde Alice hará más popular la herramienta y seguro veremos una buena cantidad de nuevas animaciones de Alice. Compartir los fuentes de una forma sencilla sigue siendo un problema.
Próximamente estaremos publicando los fuentes de estos proyectos y otros más en Alice 3.0 en nuestra sección de Alice.
Limbo Legal a 2.4 Ghz
Posted by Leonel in Ingeniería, Internet, Legislación, Sociedad, Telecomunicaciones, Temas generales on 24 October 2011
Es difícil imaginar que un acto tan familiar en nuestra era como es conectarse a Internet pueda estar reñido con la ley. Sin embargo, de la forma en que muchísimos guatemaltecos lo hacemos actualmente, esto es, instalando un enrutador o punto de acceso inalámbrico, que utiliza la frecuencia 2.4GHz según el estándar IEEE 802.11 (b, g, ó n), sin obtener ningún permiso o concesión, podríamos estar sujetos a una multa por parte de la Superintendencia de Telecomunicaciones – SIT – pues la Ley General de Telecomunicaciones – LGT – la faculta para imponerla por “utilizar las bandas de frecuencia reguladas o reservadas sin la obtención previa del derecho de usufructo o derecho de uso, respectivamente” (artículo 81, numeral 2, inciso c de la LGT) “sin perjuicio de deducir las responsabilidades penales y civiles que correspondan” (artículo 81, párrafo final) por lo que además de la multa podrían imponerse otras sanciones.
En muchos países del mundo, especialmente en los desarrollados, la situación es distinta. La frecuencia 2.4GHz está comprendida entre las denominadas bandas ISM – Industrial, Scientific and Medical – destinadas a usos en aparatos industriales, científicos y médicos cuyas emisiones son de alta potencia pero no con fines relacionados a telecomunicaciones. Los hornos de microondas y otros procesos de calentamiento mediante radiofrecuencias operan en ellas y generan interferencia para la transmisión de información si se intenta en estas frecuencias y por lo mismo no se otorgan licencias para telecomunicaciones en esos rangos. Pero precisamente por ello son frecuencias “sin licenciamiento” que pueden utilizarse libremente siempre que se tenga presente que habrá interferencia.
Multitud de fabricantes de teléfonos inalámbricos, controles remotos, teclados y otros dispositivos de entrada, especialmente usando Bluetooth, aprovechan la frecuencia para transmisiones de corto alcance y baja potencia, sorteando el problema de la interferencia con protocolos y técnicas como Frequency-Hopping Spread Spectrum o FHSS (Espectro Ensanchado por Saltos de Frequencia) de forma que lo más probable es que la mayoría de guatemaltecos la usemos aunque no tengamos conexiones inalámbricas a Internet.
Los dispositivos WiFi están garantizados por la Wi-Fi Alliance para operar correctamente en el estándar 802.11 de IEEE que fue desarrollado tomando en cuenta las múltiples formas de interferencia que pueden presentarse dados los usos peculiares de la frecuencia en que operan. Así que la disponibilidad de estas bandas sin licencia, lejos de producir un caos en las transmisiones y una lucha destructiva por aumentar la potencia para desplazar a quienes pretendan usarla concurrentemente, ha forzado la adopción de protocolos cooperativos y que maximizan su redimiento aún en presencia de interferencia y transmisiones simultáneas.
Sin embargo, cuando en 1996 se promulgó la primera versión de la LGT, todos estos hechos no fueron tomados en cuenta y la frecuencia 2.4GHz, junto con otras de similares características como 5.7GHz y 900MHz, fueron subastadas y se otorgaron los correspondientes TUFs – Títulos de Usufruto de Frecuencias – a las empresas que hicieron la mejor oferta.
El resultado llano es una especie de limbo legal para quienes utilizan los dispositivos WiFi. Por un lado es claro que es ilegal utilizar la frecuencia, pero por otro es muy poco probable causar interferencia en los equipos de los usufructuarios legítimos y por lo mismo es improbable una intervención de la SIT. La gran cantidad de personas que se conectan también dificultaría una eventual persecución.
Esta situación no es saludable para nadie. El usufructuario tiene un título que no le garantiza exclusividad y solo en casos excepcionales puede hacerlo valer para evitar interferencias serias, sin mencionar el hecho de que trabaja en una banda que es bien conocida y por la que pueden intentarse ataques con cierta facilidad. El ente regulador, la SIT, colocó a Guatemala en una situación de desventaja y retraso respecto a otros países, es actualmente incapaz de proporcionar un entorno de certeza legal para miles de usuarios de equipos Wi-Fi a quienes no puede ni prohibirles su uso ni permitírselos tajantemente y no tiene un plan de acción claro para solucionar la situación. Los usuarios, la mayoría de ellos sin ningún conocimiento del entuerto legal en el que operan, orillados a una situación de ilegalidad indeseable y absurda, pueden trabajar sin problemas mientras no intenten algo de mayor trascendencia como ofrecer servicios públicos de conexión basados en tecnología inalámbrica porque si lo hicieran los niveles de potencia que requerirían los pondrían en peligro de producir alguna interferencia o llamar la atención de la SIT.
Las soluciones al problema requieren la recuperación de las frecuencias por parte de la SIT, con el respectivo resarcimiento a sus actuales usufructuarios que ni siquiera se verían obligados a dejar de emplearla, y su posterior colocación en un estatus que le permita a cualquier guatemalteco utilizarla con plena confianza. Los inconvenientes de interferencia e intromisiones en las transmisiones se pueden solucionar sin intervención de la SIT, como la situación actual lo demuestra.
Una visión refrescante sobre la creatividad
Posted by Leonel in Creatividad, Diseño, Ingeniería, Temas generales, Video on 29 August 2011
Hace poco volví a ver la emotiva charla que Elizabeth Gilbert dictó en Febrero de 2009 con ocasión del TED Global de ese año. La primera vez me sentí muy identificado – salvando las distancias ya que el éxito de ella como escritora es grandioso – porque también conozco esa emoción de impotencia que se apodera del que necesita urgentemente de una idea creativa y no la consigue.
Esta vez también noté el enfoque tan liberador que proporciona su visión, que puede entenderse, si se quiere, como una visión inocente, ingenua, llena de mitos y para nada racional o lógica. El punto de Elizabeth Gilbert es que no tenemos por qué ser genios y vivir constantemente la angustia de mantenernos a la altura de las expectativas que el estatus de “genio” genera, es mejor “tener un genio” un espíritu – o demonio – ajeno a cada uno que caprichosamente elige el momento para aparecerse con su don de una idea genial. De esta forma la persona queda en libertad de excusarse y culpar a su genio por no aparecerse cuando se le necesitaba y evitar que sus éxitos se le suban a la cabeza pues basta con considerar que no son propios sino del genio que los concedió.
Alguien podría decir que nada de eso tiene que ver con ingeniería y probablemente tendría razón, salvo por el hecho de que la creatividad es muy necesaria para los ingenieros y cuando falta también se pasan dificultades.
Y vaya que hay quienes a quienes “el genio” se les ha subido a la cabeza y otros a quienes esa obsesión por siempre no estar a la altura (de sus éxitos anteriores) les impide arriesgarse en nuevas empresas.
Pero Gilbert no acusa a nadie de nada, no entra en polémicas ni hace reclamos, al contrario, parte de su propia experiencia y con una sinceridad que toca el alma, expone cándidamente la tragedia del éxito en los genios creativos.
Los invito a verla, dura 19 minutos y medio y está subtitulada en inglés y en español.
Scratch y Alice en Villa de los Niños
Posted by Leonel in Educación, Programación, Sociedad on 22 August 2011
Hace algunos meses un buen amigo escribió en un foro virtual pidiendo apoyo para un colegio que funciona en la ciudad de Guatemala. Lo que necesitaban era implementar programas educativos especializados en tecnología ya que disponen de excelentes instalaciones y equipos, lo mismo que maestros muy motivados y capaces, pero buscaban algo innovador.
Bastó cruzar unos cuantos mensajes de correo electrónico para empezar a planificar un proyecto educativo que involucrará los lenguajes de programación Scratch (ver también Scratch en Ingeniería Simple) y Alice (ver también Alice en Ingeniería Simple) unas cuantas visitas más al colegio y el proyecto se puso en marcha primero capacitando a docentes en el uso de Scratch y Alice tanto para programar animaciones como para impartir clases con ellos. Es necesario que los profesores tengan cierta fluidez en el uso de los lenguajes de otra forma su ejercicio docente puede ser menos efectivo.
Existe abundante material ya preparado para enseñar Scratch, de hecho el MIT ha puesto en línea un sitio completo dedicado a apoyar a los docentes y que contiene también recursos en Español. Otras iniciativas en Español incluyen:
- Eduteka: un sitio muy bueno, con abundante material bien preparado para Scratch y para otras plataformas.
- Aprendiendo Scratch: dedicado exclusivamente a Scratch con material de alta calidad desarrollado por ellos.
- Scratch by dsigno: un sitio atractivo con múltiples referencias y tutoriales interesantes.
- Scratch SOMECE: ofrece un taller de Scratch orientado a docentes.
En el caso de Alice los recursos no son tan abundante con una excepción sobresaliente: el sitio y material desarrollados por el Grupo de Modelado y Realidad Virtual – GMRV – de la Universidad Rey Juan Carlos de España. El GMRV se dio a la tarea de construir una versión en español de Alice a la que han nombrado Rebeca y que está disponible para descarga tanto en ambientes Windows como MacOS.
Armados con todo este cúmulo de materiales como referencia y la perspectiva de empezar clases en el siguiente ciclo lectivo, estamos planificando la forma en que se utilizará Scratch y Alice para enseñar animación por computadora – y no estrictamente programación de computadoras – a chicos de entre 14 y 17 años. Las sesiones con los docentes han sido muy enriquecederas.
El colegio es Villa de los Niños, está ubicado en la zona 6 de la ciudad de Guatemala y forma parte de una red de instituciones educativas a cargo de la congregación religiosa Hermanas de María. Aunque no cuenta con una página Web como tal es posible encontrar algunas refencias noticiosas, de información general y blogs.
Se trata de un proyecto que nos llena de entusiasmo y del que esperamos poderlos mantener informados.
| Presione la banderita verde para ver la animación desde el principio. Una animación hecha con Scratch. Debe tener un navegador que soporte Java. |
El lenguaje visual en ingeniería
Posted by Leonel in Diseño, Ingeniería, Temas generales, Trabajo en equipo on 15 August 2011
Un amigo decía que la ingeniería era 90% visual, 30% ecuaciones y el resto teoría. Espero que para este momento ya haya reparado en el error de sus cuentas, pero igual estoy de acuerdo con él en algo: hay mucho de comunicación visual en la ingeniería. Esta cuestión me vino a la mente de nuevo recién hace unos días.
El viernes pasado dos amigos, ingenieros y catedráticos universitarios como quien escribe, discutimos por tres horas y media un proyecto que nos habíamos planteado desde hace rato pero que no habíamos podido empezar a concretar. Se trata de una de esas iniciativas en las que cada cual aporta una parte de la visión y todo parece encajar muy bien, lo que nos generó bastante entusiasmo.
Una y otra vez recurrimos a esquemas, planos, y diagramas de flujos de procesos para explicar y poner en común nuestras ideas, y cada vez que eso sucedía parecía que entendíamos más claramente lo que se estaba explicando y lo que pretendemos lograr.
Así que pronto surgió el comentario: la comunicación entre ingenieros es sobre todo visual.
No es la primera vez que oigo plantear esa cuestión. De hecho es muy probable que se trate de un efecto de la formación en ingeniería: gráficos, dibujos, representaciones, esquemas, diagramas, planos, etc., son herramientas con las que los estudiantes se encuentran desde los primeros años de estudio y no únicamente en textos o en clase, también son parte de exámenes y trabajados. No es que sean exclusivas de esta rama del saber pero es innegable que la han acompañado desde siempre.
Las funciones que desempeñan las representaciones visuales en ingeniería son diversas, pero es posible identificar bien algunas de ellas:
Jerarquía y organización. Se expresa visualmente la mayor jerarquía de ciertos elementos sobre otros, los niveles que indican igualdad de relevancia, y cómo fluye la información o las directivas de los elementos superiores a los inferiores. El ejemplo típico de estos es el organigrama que se usa en tantas organizaciones y entidades, pero no es el único. Los árboles son el tipo de diagrama que se estudia en teoría de grafos y que engloba, en sus diferentes vertientes, a los diagramas de jerarquía y organización. Otros ejemplos incluyen el árbol de verdad en lógica simbólica y el B-Tree en estructuras de datos.
Sucesión temporal. Los diagramas pueden incorporar la dimensión temporal y entonces se interpretan en cada punto según un antes y un después. Es posible representar ciclos – grupos de acciones que ocurren en orden de forma iterativa – sucesiones, precedencias, condicionamientos, situaciones que disparan procesos automáticos, etc. Los diagramas CPM-PERT son un buen ejemplo, también los diagramas de ciclo de producción, flujos de procesos, etc.
Distribución espacial. Probablemente de los más populares. Planos de construcción, diseños de estancias y lugares de trabajo y viviendas, etc., son representados con este tipo de dibujos.
Relación entre objetos. Partes de un todo, interrelaciones, dependencias, composiciones, etc., se expresan con líneas que unen objetos en un diagrama. Como las relaciones son diversas este tipo de dibujos se realizan con bastante libertad para indicar de mejor forma cómo son esas relaciones. Algunos ejemplos incluyen los mapas de conceptos, de gran utilidad en todas las ramas del saber, los diagramas entidad-relación, tan populares en el diseño de bases de datos, y los diagramas de clases en programación orientada a objetos.

Ciclo de trabajo de un laboratorio con fines comerciales y académicos. Este diagrama fue uno de los que discutimos con mis amigos ingenieros recientemente y que generó la idea de escribir este artículo.
Flujos y direcciones. Cuando un proceso o entidad es visto como un sistema que recibe entradas y genera salidas se pueden representar esos flujos en un diagrama que muestra la conexión entre componentes, la dirección en que fluyen los insumos y a dónde van las salidas. Los diagramas de circuitos eléctricos son un buen ejemplo, ciertos procesos productivos también suelen representarse de esta forma.
Multidimensionalidad. Los objetos, entidades o procesos que presentan facetas difíciles de observar directamente por estar ocultas detrás de lo más evidente pueden requerir diagramas que intentan establecer diferentes dimensiones de análisis. Este tipo de diagramas son complicados por la misma naturaleza multidimensional que intentan explicar.
Igualdad y diferencia. Al tomar dos o más elementos para identificar sus similitudes y diferencias mediante una representación visual se utilizan dibujos o esquemas que ayudan a comparar, estableciendo balance o desbalance entre los elementos comparados. Los gráficos de barras son un ejemplo, pero aquí la variedad es grande.
El mundo de la ingeniería está lleno de conceptos profundos y técnicas complejas, pero afortunadamente se ha podido apoyar este cúmulo de información y conocimientos en adecuadas herramientas visuales. ¡Qué sería de nosotros si no!
El departamento de Ingeniería Simple
Posted by Leonel in Ingeniería, Interfaz de Usuario, Sociedad, Temas generales, Trabajo en equipo, Usabilidad, Video on 14 August 2010
Descubrí el sitio de TED (www.ted.com) y su excelente contenido de videos hasta hace poco, unos meses apenas. Se trata de una impresionante colección de charlas cortas, de menos de 18 minutos la mayoría, sobre temas variados, planteados de forma accesible y dictadas por personas exitosas de todos los ámbitos: deportivo, científico, social, empresarial, académico, cultural, industrial, educativo, etc.
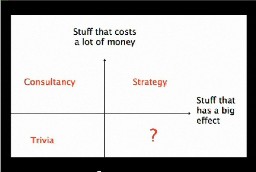
Las charlas están organizadas por categorías lo cual facilita localizar los temas que a uno le puedan interesar. La categoría de ingeniería cuenta con 21 charlas al momento de escribir esta entrada, entre ellas una particularmente divertida y llena de sentido común, con una llamada a la acción, de Rory Sutherland: “Sweat the small stuff” título que hace referencia al dicho común norteamericano “don’t sweat the small stuff” (“no sudes por las cosas pequeñas”) para decir que no hay que preocuparse demasiado por las cosas pequeñas, lo que Sutherland rebate diciendo que precisamente hay que tratar de encontrar esas cosas pequeñas que tienen un gran impacto, a las que nadie le pone atención bajo el supuesto equivocado de que para que se obtengan beneficios grandes se debe gastar una cantidad enorme de dinero.
En una gráfica donde el eje “x” representa el efecto de las cosas y el “y” el costo de ellas, Sutherland explica los cuatro cuadrantes resultantes. Arriba a la derecha están las cosas con grandes efectos y que cuestan mucho dinero, a las que llama “estrategia” y que son las que se supone que hacen los directivos y gerentes que ganan más dinero y tienen más presupuesto.
A la izquierda arriba están las cosas de poco impacto pero que cuestan mucho dinero, que arrancan risas de la concurrencia cuando Sutherland las llama “consultoría”. Lo “trivial” cae en el cuadrante de abajo a la izquierda pues no cuesta nada pero no tiene ningún efecto.
Abajo a la derecha están las cosas con muchísimo impacto pero sin costo, de las que usualmente nadie se ocupa porque erróneamente se piensa que hay que ocuparse de situaciones que requieran soluciones acorde al salario percibido y presupuesto disponible, de forma que si solucionar un problema no consume una cantidad significativa del presupuesto asignado entonces eso es un signo de que a eso no hay que ponerle atención.
Cosas como poner más sillas en los centros de atención al público, actualizar las noticias en el sitio Web de la organización, poner un rótulo adecuado que oriente a quienes visitan por primera vez una oficina, establecer un mecanismo sencillo, claro y conocido para obtener un nuevo bolígrafo, etc., etc.
Este cuadrante es tan poco atendido que Sutherland indica que no existe una palabra adecuada para referirse a él en inglés. Entre los comentarios de la charla se sugiere que “elegancia” podría ser lo más indicado o “simplicidad”. Las empresas deberían tener a alguien con mucho poder pero bajo presupuesto encargado de atender esas cuestiones, alguien a quien Sutherland llama el “director jefe de detalle”.
Una de las razones por las que me encanta esta charla es porque creo que el nombre correcto del cuadrante podría ser “ingeniería simple” y el encargado empresarial de este aspecto debería ser el “gerente de ingeniería simple”, aunque claro, lo del nombre es lo de menos, lo importante sería atender la idea.
La charla dura solo 12 minutos y 37 segundos, tiene subtítulos en español y en otros idiomas incluyendo inglés y definitivamente vale la pena verla.
Rory Sutherland: Sweat the small stuff. La charla dura 12 minutos y 37 segundo y vale la pena verla.
Una historia de tres juegos: programación en lenguajes para niños (IV de IV)
Posted by Leonel in Ingeniería, Internet, Programación on 7 August 2010
Primer intento en SmallBasic. Se puede jugar controlando el movimiento del corredor con las flechitas del teclado. La versión local funcionaba bien, al subirla note ciertos fallos
Small Basic es un lenguaje de reciente invención. En este caso me refiero a la versión de Microsoft, ya que no hay que confundirlo con otro Small Basic que existe y que está disponible en Sourceforge.
La gente de Microsoft está haciendo un excelente trabajo en el desarrollo de este producto, con una buena idea en mente: devolver la diversión a la programación (Microsoft Small Basic puts the “fun” back into computer programming), pero hay que reconocer que todavía tiene camino por recorrer.
Small Basic no provee al programador con ninguna librería de imágenes prediseñadas, aunque es muy fácil cargar una imagen almacenada localmente o desde cualquier sitio de Internet con el objeto ImageList y luego mostrarla con el objeto Shapes. Se hace así:
CoPNG = ImageList.LoadImage("http://ingenieriasimple.com/smallbasic/Corredor01.png")
CoSh = Shapes.AddImage(CoPNG)
La primera instrucción carga la imagen y devuelve su nombre, que queda almacenado en la variable CoPNG, la segunda agrega la imagen cargada a la lista local de imágenes, la muestra en pantalla y devuelve un identificador de la imagen que queda almacenado en la variable CoSh.
De los tres lenguajes estudiados Small Basic es probablemente el menos intuitivo, las dos “fáciles” instrucciones recién listadas son un ejemplo. Pero una vez uno se ha familiarizado con los objetos disponibles, la verdadera diversión empieza, aunque no son pocos objetos, ImageList y Shapes son solo un par de una larga lista que incluye: Array, Clock, Controls, Desktop, Dictionary, File, Flickr, GraphicsWindow, File, Math, Mouse, Network, Program, Sound, Stack, Text, TextWindow, Timer y Turtle, además de los que el usuario decida agregar instalando complementos y para llegar a conocerlos hay que revisar la documentación que es muy buena.
Segundo intento en SmallBasic. Se corrigió la distancia a la que el corredor debe estar de los terrones para empezar a subir.
Además Small Basic provee al programador de “Intellisense” que es un sistema que en cuanto se empieza a escribir un comando, provee de ayuda inteligente, como complemento de la instrucción y sus parámetros, descripción del comando, ejemplos, etc. Sin eso la programación aquí sería más que complicada.
Siguiendo con el desarrollo del juego, procedí a preparar todas las imágenes que necesitaría para el programa. De un proyecto anterior tenía un archivo GIF animado de un corredor. El GIF almacena una imagen por cada etapa del movimiento, así que solo tuve que separar cada imagen para cargarla en el programa y luego mostrarlas y ocultarlas secuencialmente para dar la impresión de movimiento. El corredor jugaría el papel de la bolita de Rapid Roll, así que le programé movimiento permanente a la izquierda y derecha, controlado por las flechas del teclado y movimiento hacia abajo. Se dice fácil pero ¡vaya que no lo fue!
Cuando intenté poner en línea la primera versión descubrí que las imágenes GIF no funcionan y tuve que cambiarlas a formato PNG. La gente del foro de Small Basic me ayudó para ello y tengo que reconocer que están prestos a ayudar, lo cual es muy bueno. A ellos también les sirvió pues se enteraron que las imágenes GIF no funcionan y supongo que en alguna versión posterior lo arreglarán.

Small Basic provee un sistema de ayuda en línea llamado Intellisense con el que se facilita la programación
Decidí dibujar unos terrones triangulares para que jugaran el papel de las barras ascendentes de Rapid Roll. Luego les programé el movimiento permanente hacia arriba empezando desde una posición aleatoria en la parte baja de la pantalla, y luego moviéndose hacia arriba y al llegar al borde superior repiten.
Después agregué la programación para que el corredor se pare sobre los terrones y suba con ellos.
Parte de la dificultad de todo esto es que Small Basic no maneja simultaneidad, es decir no tiene instrucciones para ejecutar dos procesos simultáneamente, como Alice o Scratch. Lo más cercano es utilizar el evento Tick del Timer. Se le indica al Timer que emita un Tick cada 160 milisegundos (ese fue el número que mejor me funcionó) y se coloca todo el código que maneja el movimiento de todos los elementos en el manejador del evento. Nuevamente, se dice fácil pero…
El juego funcionó bien localmente pero al ponerlo en línea me encontré que se maneja con Silverlight (el producto de Microsoft que compite con Flash de Adobe) y tiene algunas idiosincrasias que me obligaron a modificar el código fuente local.
De los tres lenguajes usados encontré que Small Basic puede ser el más complicado, de hecho el juego quedó menos terminado en este lenguaje que en los otros dos. En todo caso, el experimento fue todo un éxito, aprendí, me divertí, saqué conclusiones y me quedaron ganas de seguir, así que ¡a programar!
Una historia de tres juegos: programación en lenguajes para niños (III de IV)
Posted by Leonel in Ingeniería, Programación on 3 August 2010
T-Rex que sabe caminar, es decir, se le programó un método Walk
De proyectos anteriores en Alice – que se llaman “worlds” o mundos en la jerga propia del lenguaje – tenía un dinosaurio T-Rex al que le había enseñado a caminar, es decir, le había programado el método “Walk” y como había quedado muy bien decidí que esta versión del juego estaría ambientada en el tiempo de los dinosaurios. El T-Rex sería ahora “la bolita” de Rapid Roll, nuevamente estaría en perpetuo movimiento hacia la izquierda o derecha, controlado por las flechas del teclado y cayendo.
Alice difiere de Scratch en que implementa de una forma más avanzada la programación orientada a objetos lo cual permite mayor interrelación entre objetos, un objeto puede tener subobjetos (las patas y brazos del T-Rex son subobjetos por ejemplo) y desde un método en un objeto se pueden llamar métodos de otros objetos, consultar sus propiedades o llamar a sus funciones, hay un objeto principal al que jerárquicamente pertenecen todos los demás que es el llamado World, entre otras cosas.
Primer intento del juego. Aquí el T-Rex solo cae a menos de que esté encima de un cuadro que sube.
Para hacer que el T-Rex responda a las flechas del teclado hay que programarle un método y luego asignarlo al inicio del evento “While ← is pressed” y lo mismo para “While → is pressed”. De hecho el método es el mismo solo se le pasa un parámetro para indicar hacia dónde debe voltear.
En Alice no se pueden dibujar nuevos objetos así que usé el objeto más parecido a una barra que encontré y este fue una especie de plancha cuadrada. El T-Rex va cayendo y su única opción es buscar pararse en cada una de las planchas conforme estas suben. Como dije antes, los juegos no quedaron tan parecidos al modelo.
Como me había gustado el papel que juegan los tiburones en la versión de Scratch, decidí implementarlo también aquí solo que usé tres mosasaurios (saurios marinos verdaderamente temibles) que salen del mar hacia arriba buscando comerse al pobre T-Rex. El primero está presente desde el principio y el resto se van agregando conforme avanza el juego.
También agregué una gran perilla giratoria a modo de temporizador, que se ve en el fondo del paisaje más o menos donde se vería el sol al final de la tarde. Le toma 30 segundos dar una vuelta y cada vez que la da el juego avanza un nivel. Alice tiene una propiedad verdaderamente útil para esto de avanzar de nivel: el “speedMultiplier” del mundo, basta con incrementarlo en 1 y se aumenta la velocidad de ejecución.
Puede llegar a ser bastante difícil jugar este juego en los niveles más altos y con los tres mosasaurios presentes.
Segundo intento del juego. Aquí ya aparecen los mosasaurios que acosan al T-Rex
Por último, cuando un mosasaurio logra pescar al T-Rex se abalanza ferozmente sobre su cuello y se revuelven juntos en un final de mucha acción y con la cámara acercándose cada vez más. Esto mismo no se habría podido hacer en Scratch o habría costado mucho más.
Intenté colocar en línea esta versión del juego pero Alice no es muy amigable para ello. Si tienen la suficiente paciencia para configurar su computadora para correr animaciones en Java de 3 dimensiones (hay que bajar varios componentes) pueden verlo en la sección de Alice de Ingeniería Simple. También puse el fuente en línea y un video en YouTube para que puedan examinarlo mejor.
Entonces le tocó el turno a Small Basic. Les contaré cómo me fue con este lenguaje relativamente nuevo en el siguiente post.












Comentarios recientes